ComboBox(Key)について
UE5からComboBox(Key)が追加されました。
公式ドキュメントにもフォーラムにも使用方法が書かれていなかったので調査してみました。
ComboBox(Key)ではComboBoxのItemにWidgetを使用できます。
アイコンとTextを持ったUserWidgetをItemにするサンプルを紹介します。

ComboBox(Key)の使い方について
今回はEditorUtilityWidgetでComboBox(Key)を使うサンプルを作成します。
| Asset Name | 役割 |
|---|---|
| EUW_ComboBoxKey | ComboBox(Key)を使うEditorUtilityWidget(WidgetBlueprintでも使えます) |
| WBP_ComboBoxItem | アイコンとテキストを持ったUserWidget(WidgetBlueprint) |

ComboBox(Key)のItemとして試用するUserWidgetを作成する
まずは、ComboBoxのItem用のUserWidgetを作成します。
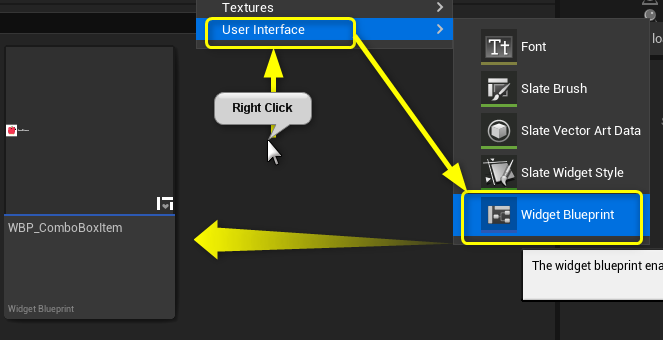
ContentsBrowserを右クリック > UserInterface > WidgetBlueprint

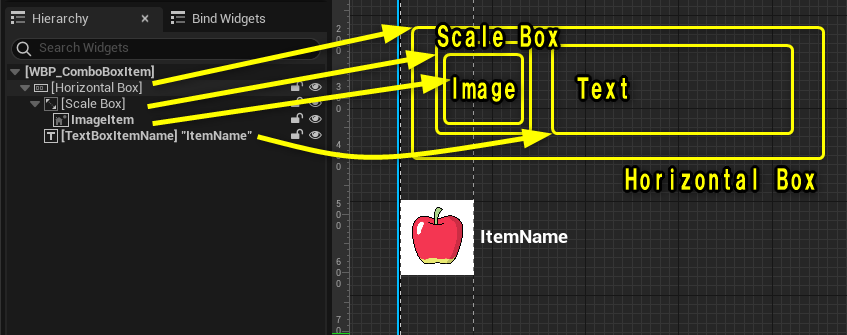
Widgetの構成は以下の図のように配置します。
ImageをScaleBoxの子にすることでComboBoxのItemの高さで等倍を保ったままスケールします。

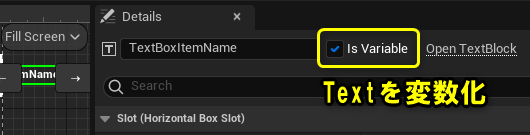
TextはBlueprintで変更するので[Is Variable]を有効にします。

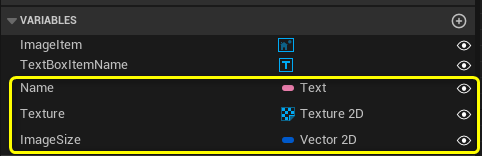
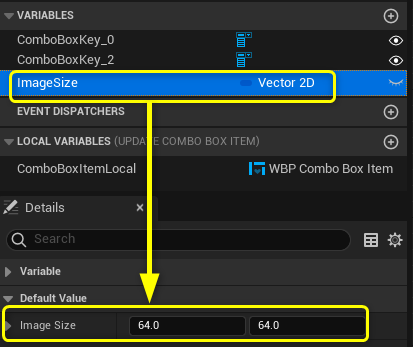
Itemの表示を変化するための変数を追加します。
| Variable Name | Variable Type |
|---|---|
| Name | Text |
| Texture | Texture 2D |
| ImageSize | Vector 2D |

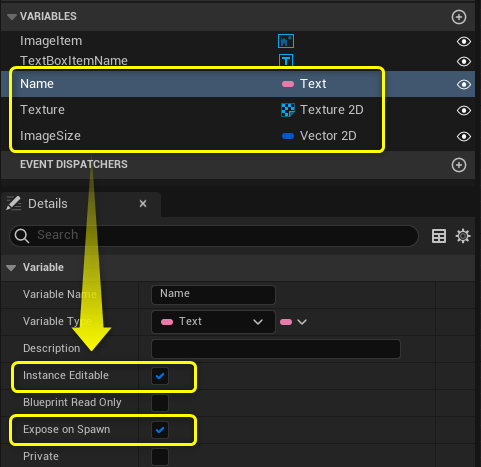
UserWidgetを生成する時に値を設定するために以下の項目を有効にします。
- Instance Editable
- Expose on Spawn

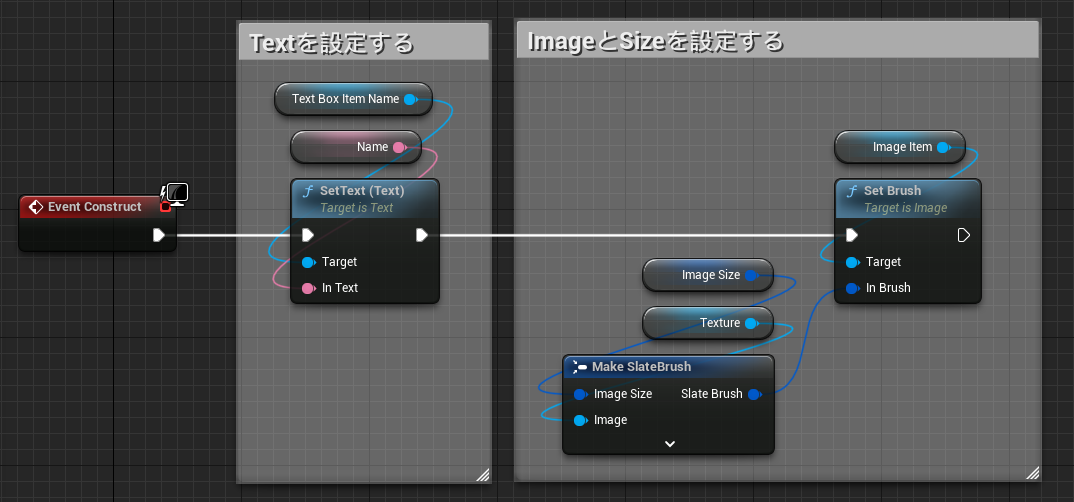
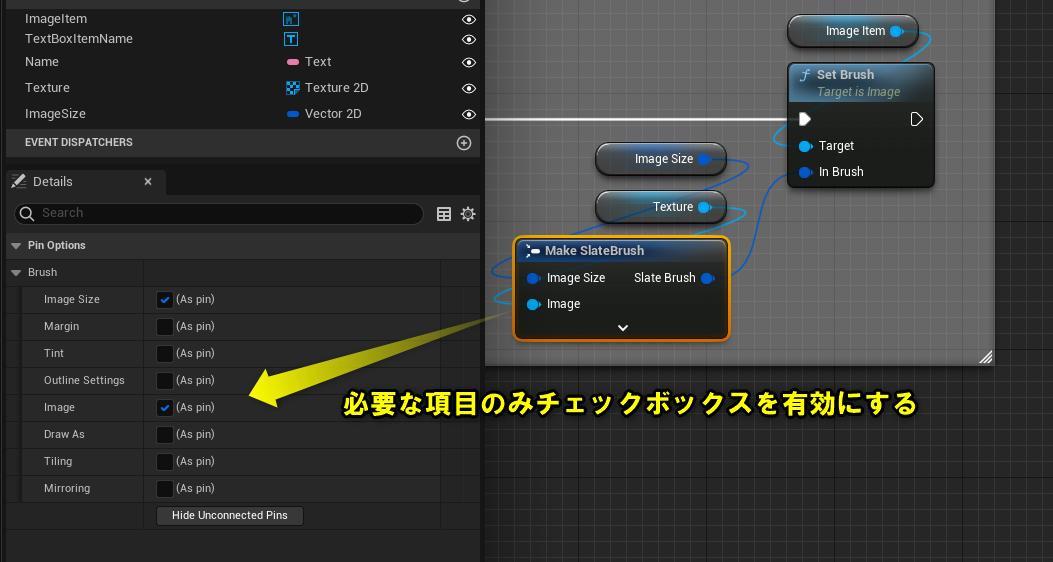
Event ConstructでTextとImageのWidgetを設定します。

Make (構造体)ではDetailパネルで変更する変数のみチェックボックスのみ有効にします。
Imageのサイズとテクスチャを変えるので、「Image Size」と「Image」を有効にして変数を設定します。

CompileしてSaveを行えば作成完了です。
Compile > Save

ComboBox(Key)を使用するWidgetBlueprintを作成する
ComboBox(key)を使用するWidgetBlueprintを作成します。
今回はEditorWidgetUtilityで確認します。
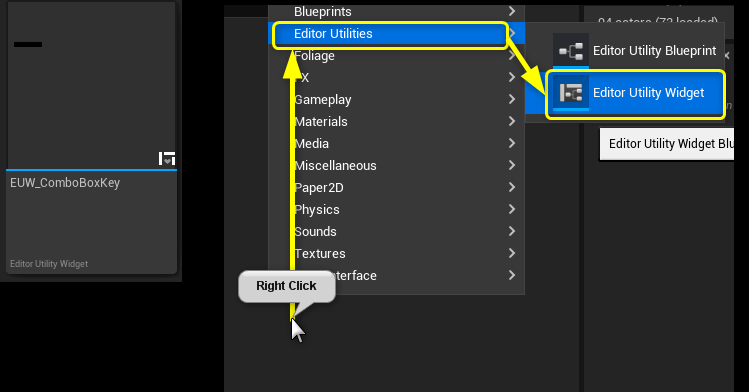
ContentsBrowserを右クリック > Editor Utilities > Editor Utility Widget

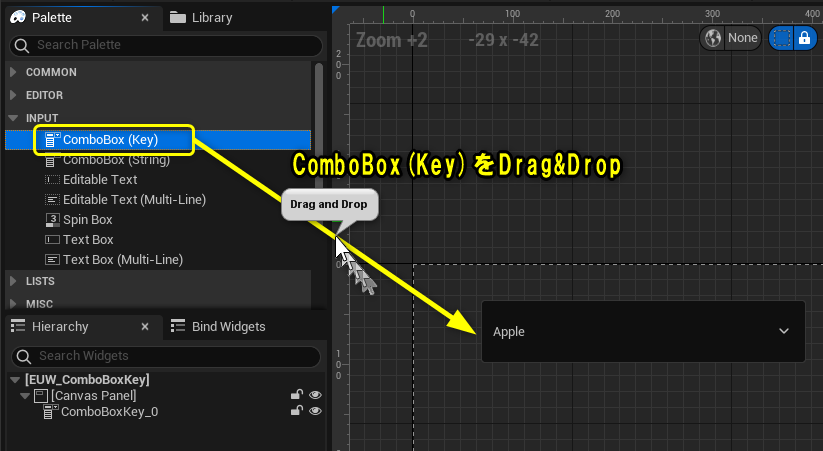
ComboBox(Key)をDesignerのGraphに追加します。

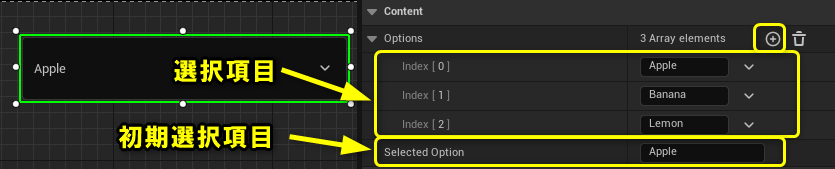
「Option(選択項目)」と「Selected Option(選択項目から最初に選択する項目)」を設定します。

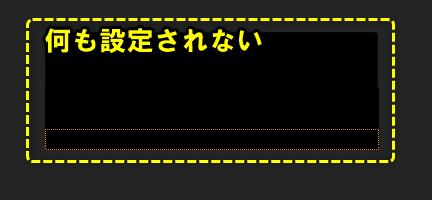
ComboBox(Key)では選択項目を設定しても、Widgetには何も表示されません。

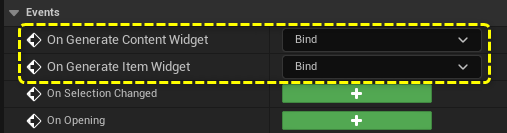
ComboBox(Key)に選択項目を設定したり、選択した項目を表示するには以下のEventを実装します。
| Event Name | About |
|---|---|
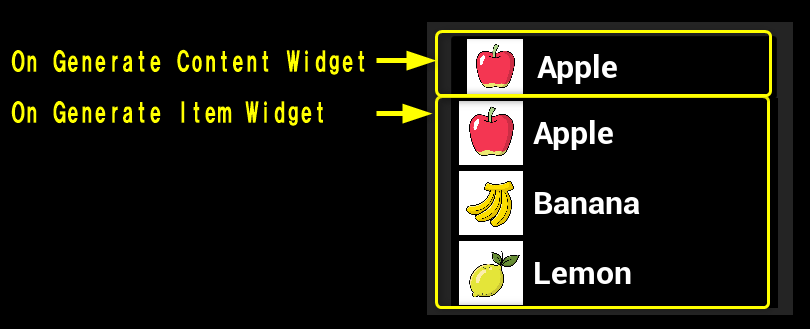
| On Generate Content Widget | 選択した項目を表示する処理をBindする |
| On Generate Item Widget | 選択項目を表示する処理をBindする |

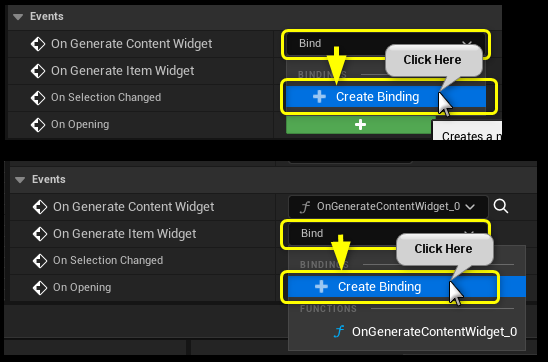
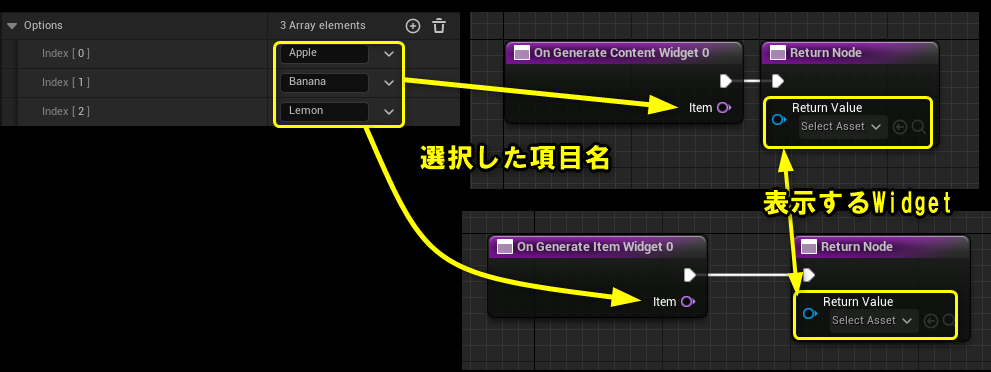
「On Generate Content Widget」と「On Generate Item Widget」にBindする関数を作成します。
「Create Binding」を選択すると関数が作成されます。

作成された2つの関数のInputとOutputのVariableTypeは同じです。
- Item : 選択した項目が入っています。
- Return Value : 表示するWidgetを渡します。

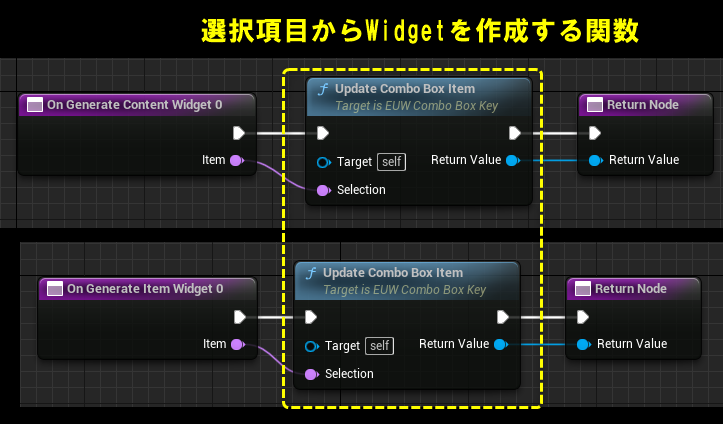
両方の関数のItemやReturnValueに渡すVariableTypeが同じなので、選択項目からWidgetを作成する関数を作成します。

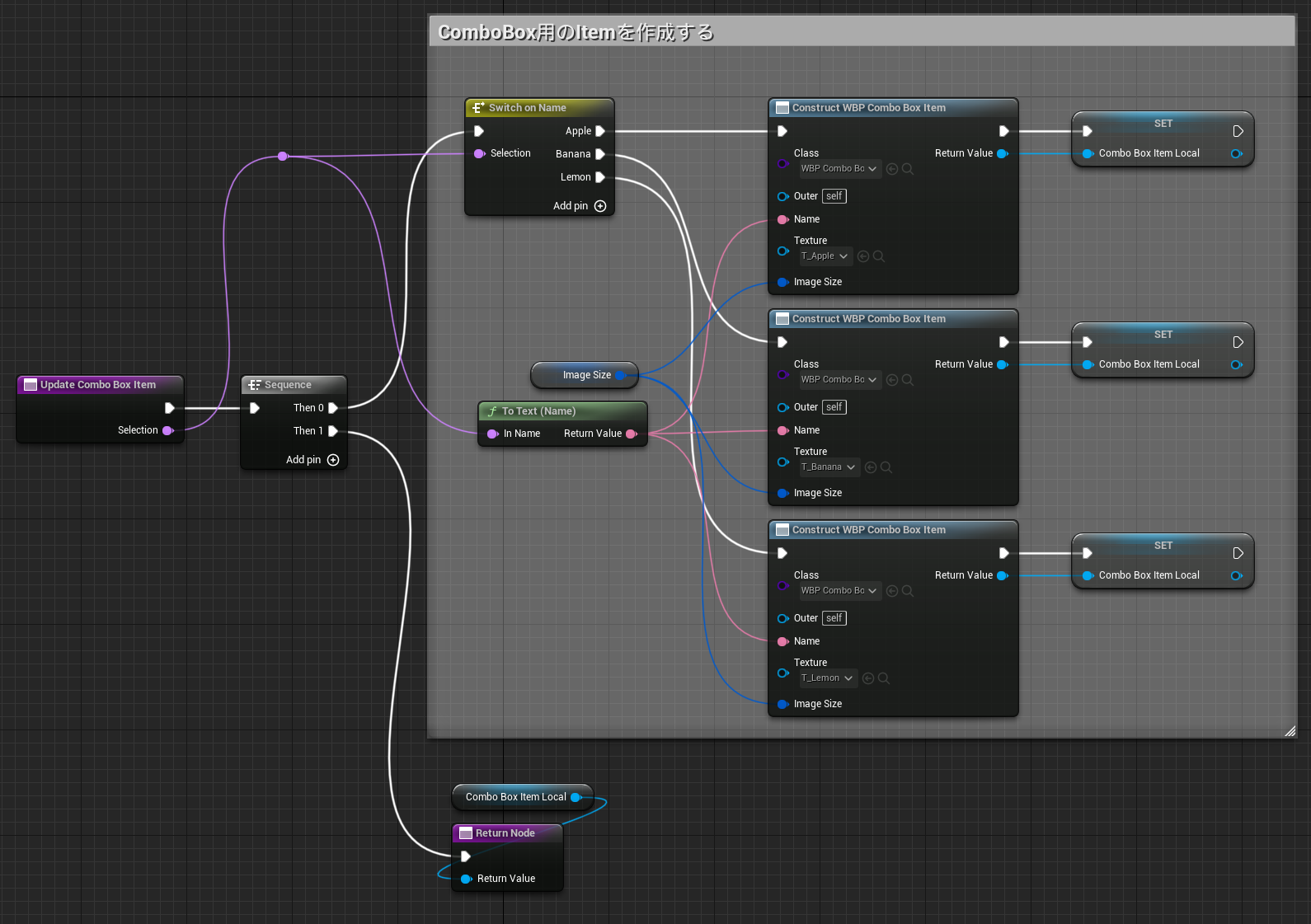
選択項目からWidgetを作成する関数は以下のようなBlueprintです。
選択した項目から分岐してTextureを変更したUserWidgetを作成します。

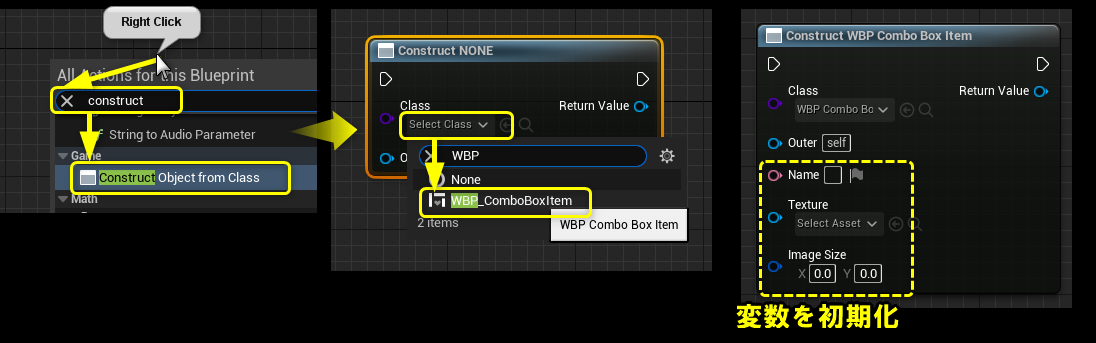
User Widgetを作成するには「Construct Object from Class」ノードを使用します。
ClassにComboBox用に作成したUserWidgetのWidgetBlueprintを選択します。
あとは、変数を初期化します。

アイコン用のImageのSizeを設定できる変数を作成しておくと調整しやすいです。

CompileしてSaveを行えば作成完了です。
Compile > Save

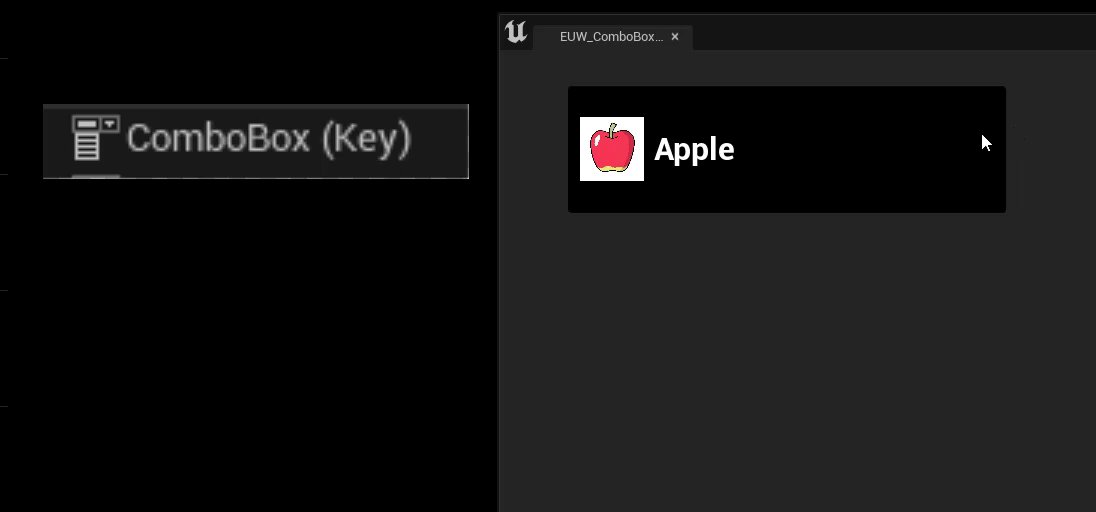
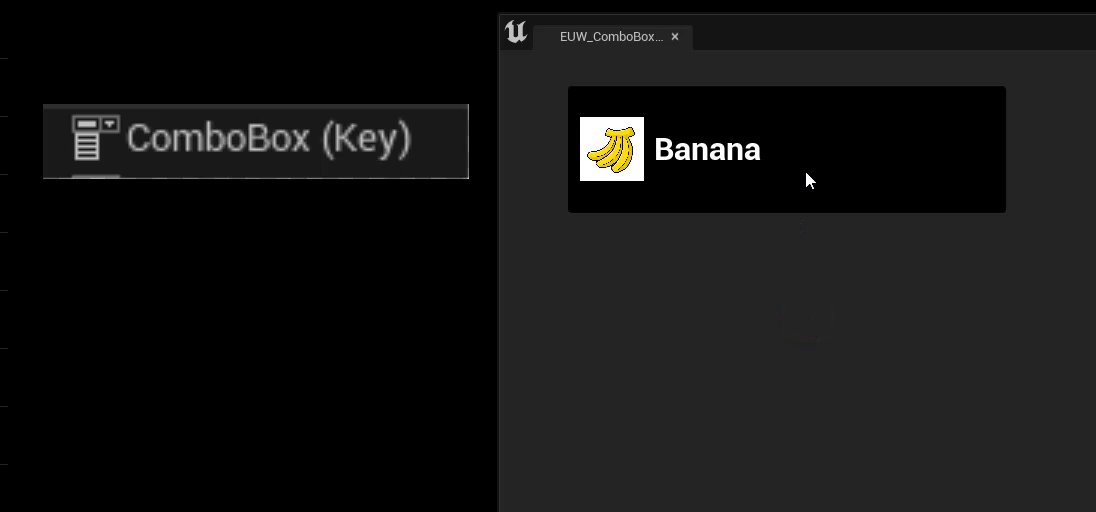
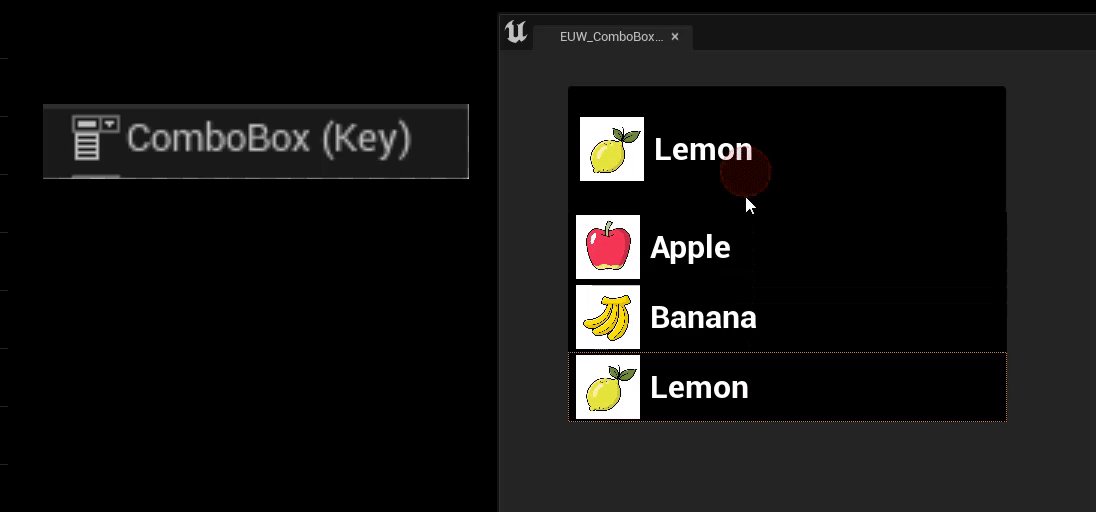
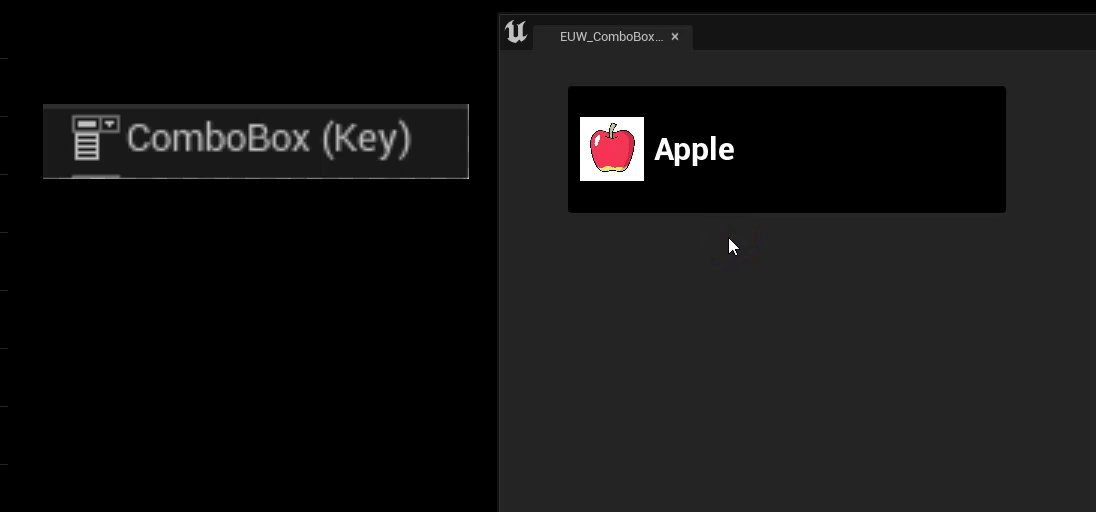
Widgetを表示して、ComboBoxを選択するとアイコンとテキストが選択項目となった表示が行われます。

まとめ
UE5になってから7ヶ月くらい経ちましたが、まだドキュメントが最新で追加された機能まで網羅されていないですね。
Forumで海外の人が有志で書いているTopicsに助けられています。
役に立つ情報を発信できるように頑張ります。