通勤時間に自分のBlogを読むと問題がたくさん
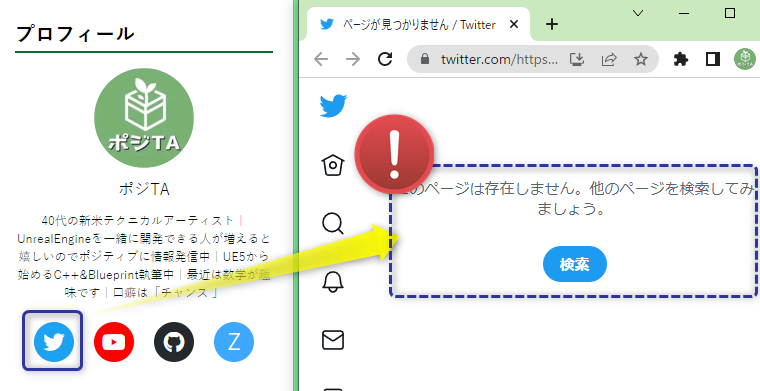
通勤中にブログのSNSアイコンを押すとURLが間違っていました。

URLのMarkdown記法が間違っていたりもします。(いっけね)

「帰ったら直そう」
直すのはすぐできるのですが、せっかくなのでカンバン方式で管理したい。
完全にプライベートサイトなので、普段の仕事ではやってないことをしてみよう。
Githubで管理してるモノのタスク管理でしたら、単純にスマホ版GithubアプリでIssue作成という手も…
— 恒吉星光 (@seiko_dev) August 25, 2022
「たしかに!」
Zennの本もGithub Projectで管理しているので、GithubのIssueを通勤中に書いて運用してみます。
Zenn用のプロジェクト

貴重な意見ありがとうございます!
Blog用RepositoryにProjectを作成する
まずはBlog用Repositoryにプロジェクトを作成していきます。 ここはPCでやった方が早いのでPCでやります。 いつの間にやらGitHubのProjectが新しくなっていました。 プロジェクトの作成方法
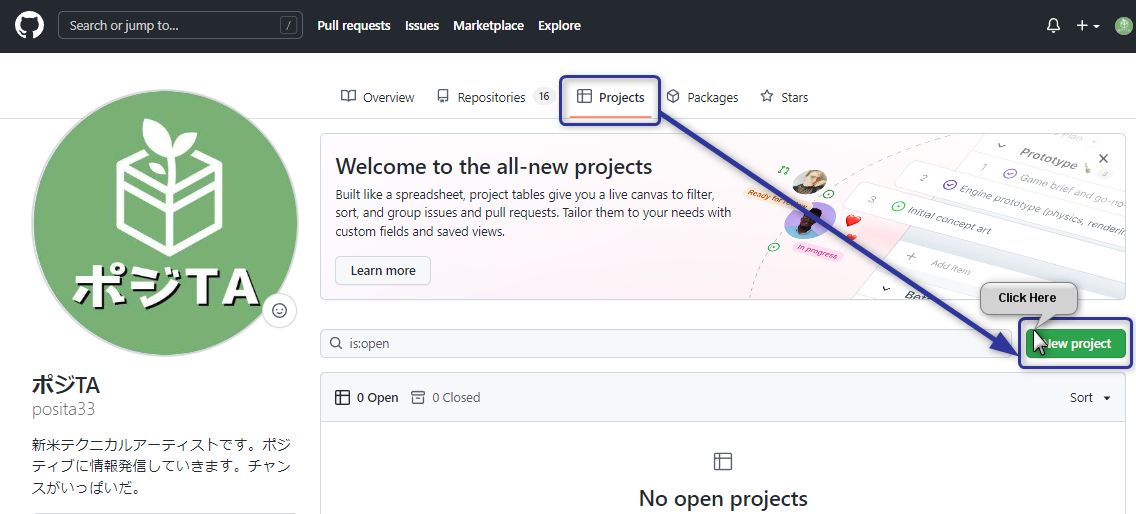
プロフィールに移動して、「Project」 > 「New Project」

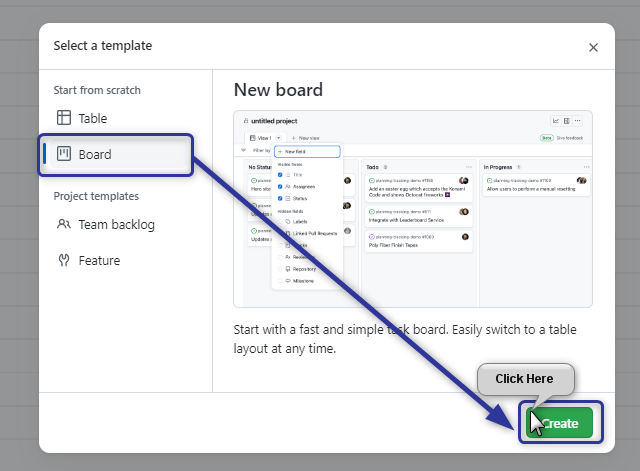
カンバン方式で運用したいので、「Board」を選択 > 「Create」

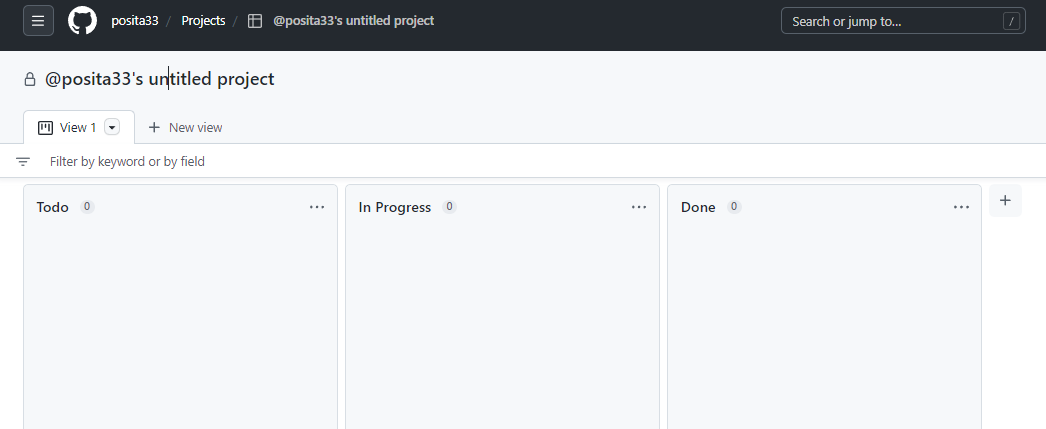
カンバン方式で運用できるProjectが作成できました。

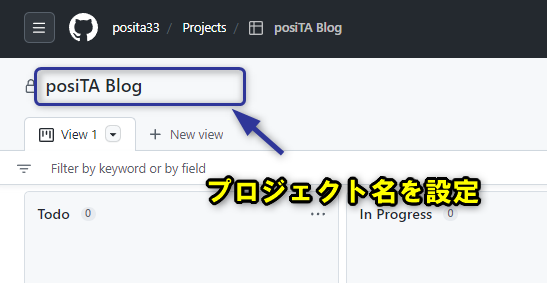
Project名を設定します。(カーソルを合わせて、入力 > Enterキーで決定)

作成したProjectをBlog用Repositoryに追加する
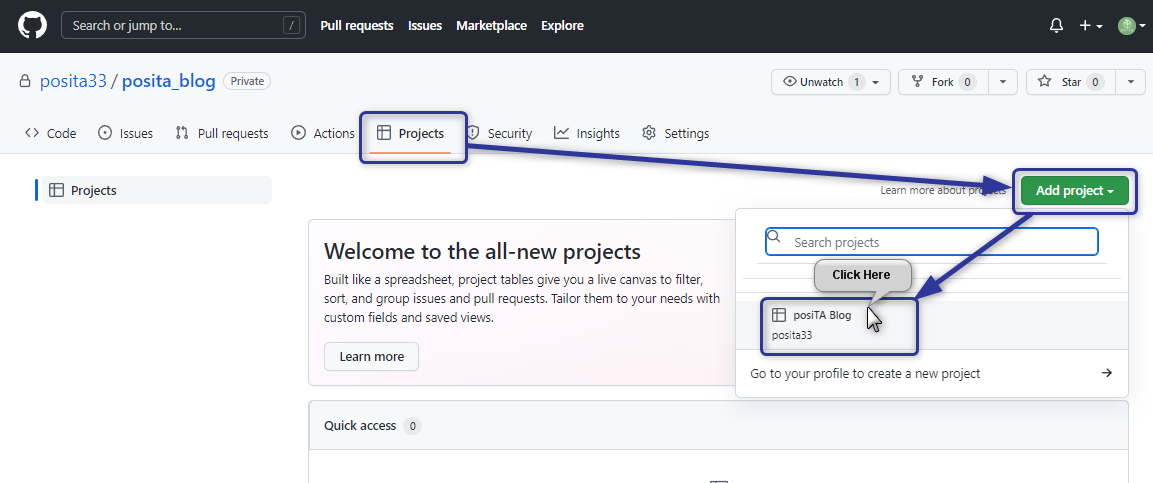
Blog用Repositoryに移動して、「Project」タブ > 「Add project」 > 「名前を設定したプロジェクト」を選択します。

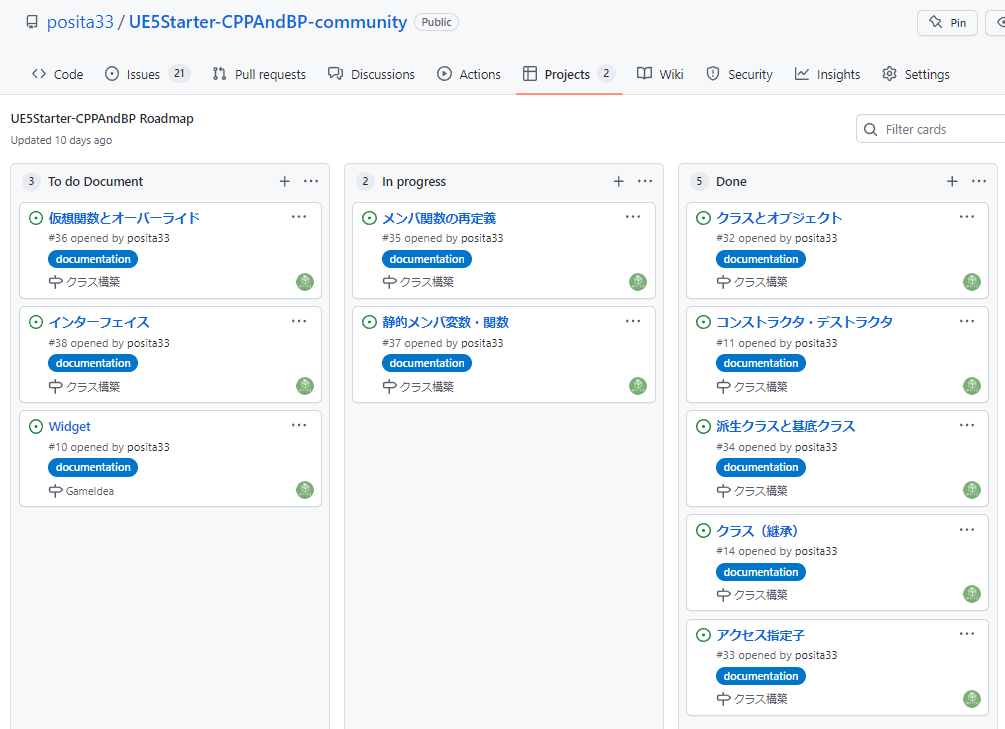
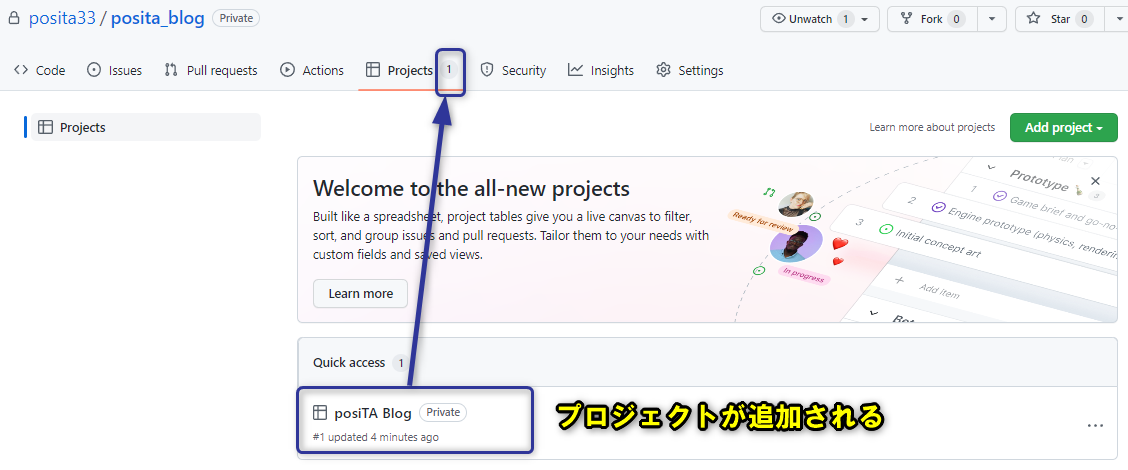
作成したプロジェクトが追加されました。
Projectタブにもプロジェクトが追加されたことが分かるように「1」が表示されました。

スマホ版Githubアプリでissueを作成する
ここからは通勤電車を仮定してスマホのGitHubアプリからIssueを追加します。
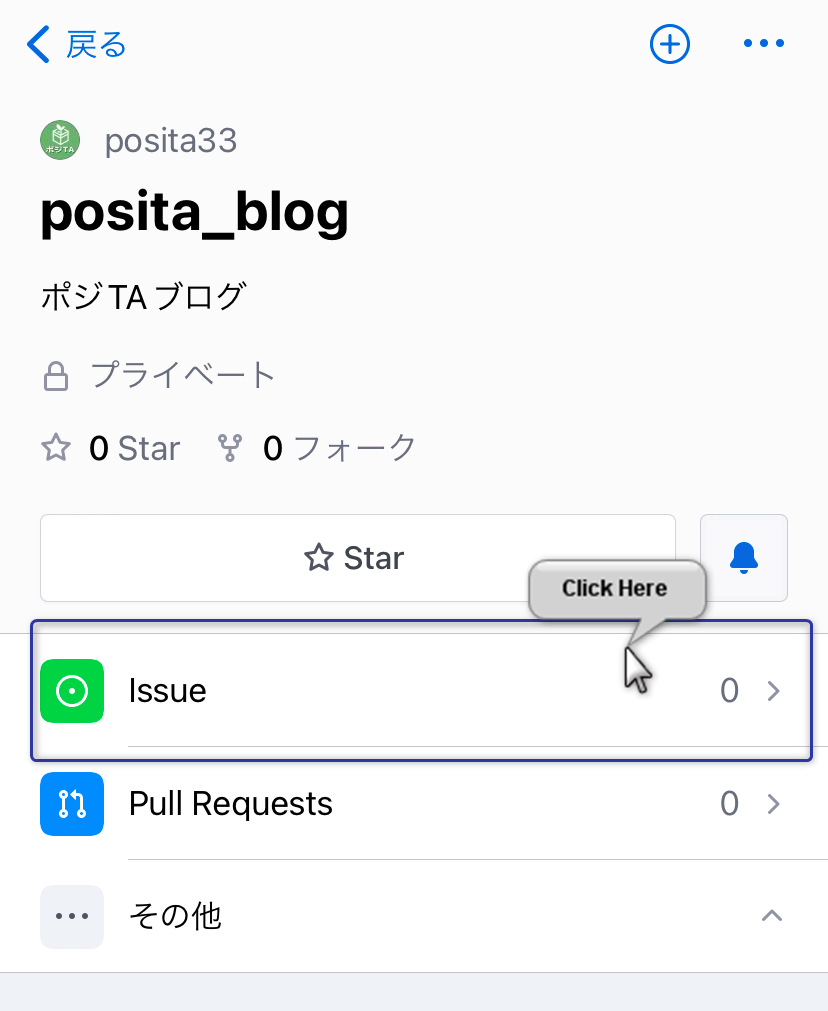
Blog用Repositoryに移動します。 「Issue」をタップします。

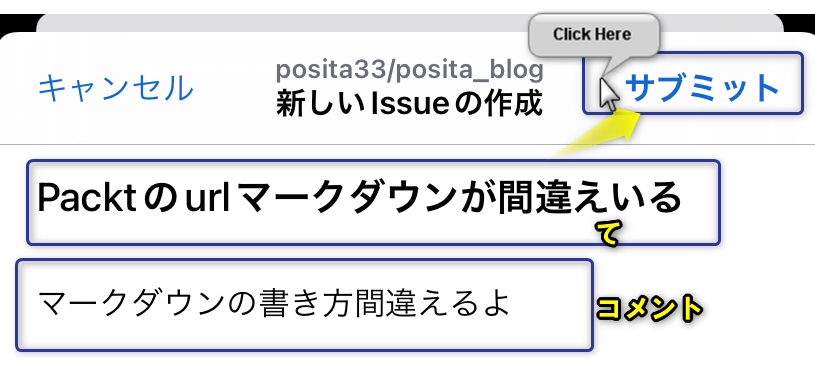
「タイトル」と「コメント」を書きます。 色々と文章も間違えていますね。ちゃんと見直してからサブミットしましょう。

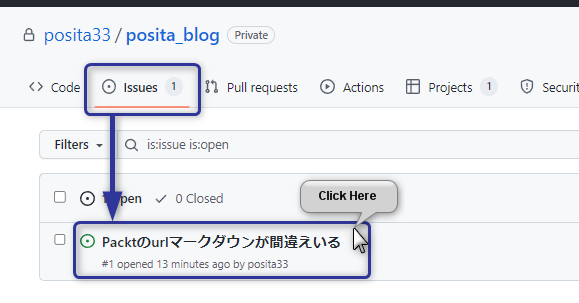
Issueが追加されました。

スマホアプリからIssueを設定する
Issueを設定する
PCのブラウザの「Issue」タブに移動します。

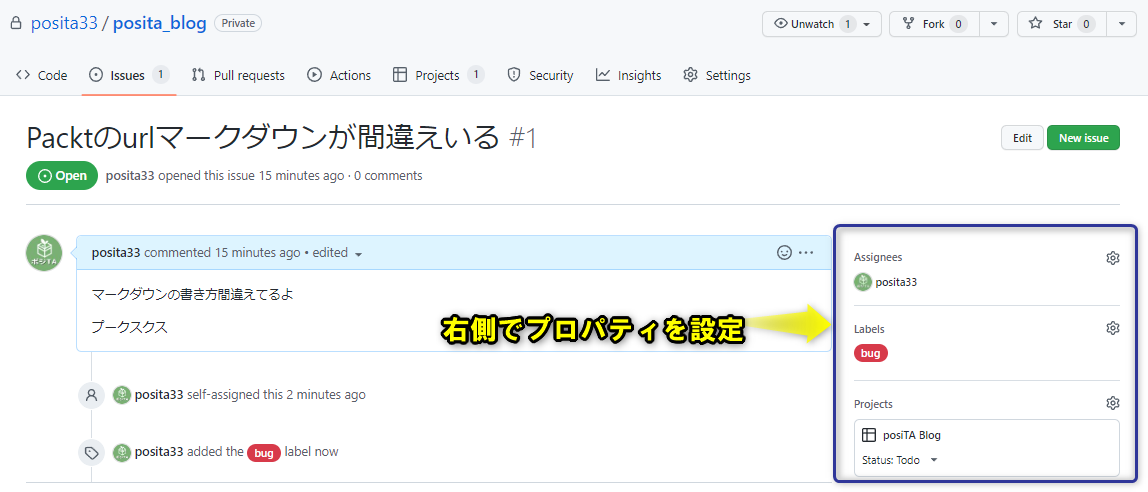
右側で「Assingees」,「Labels」,「Project」と「Issueの状態」を設定します。

IssueがプロジェクトのTodoに追加されました。

Issueに取り掛かる
Issueに取り掛かります。
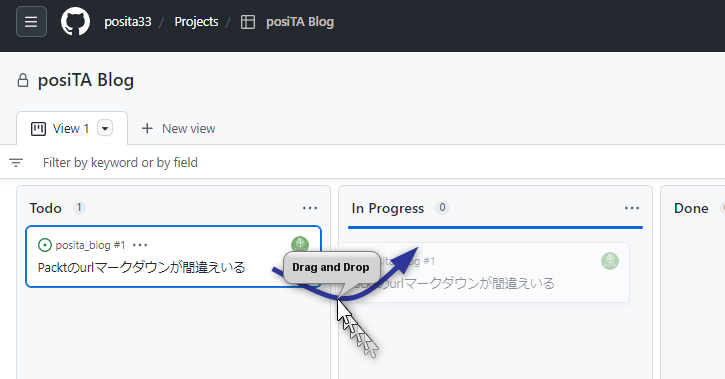
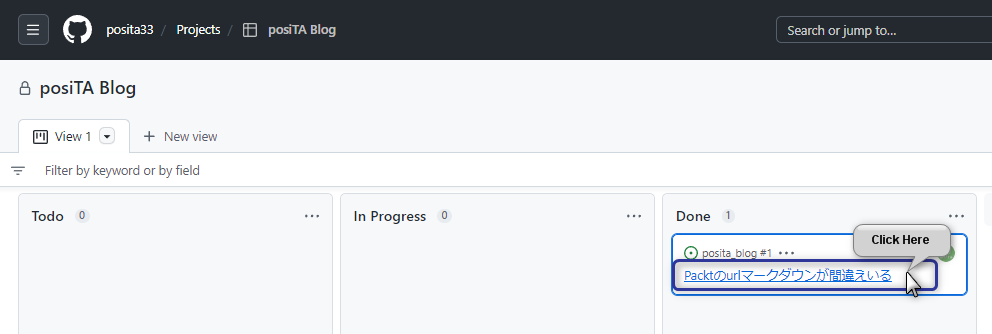
「Todo」にあるIssueを「In Progress」にDrag&Dropします。

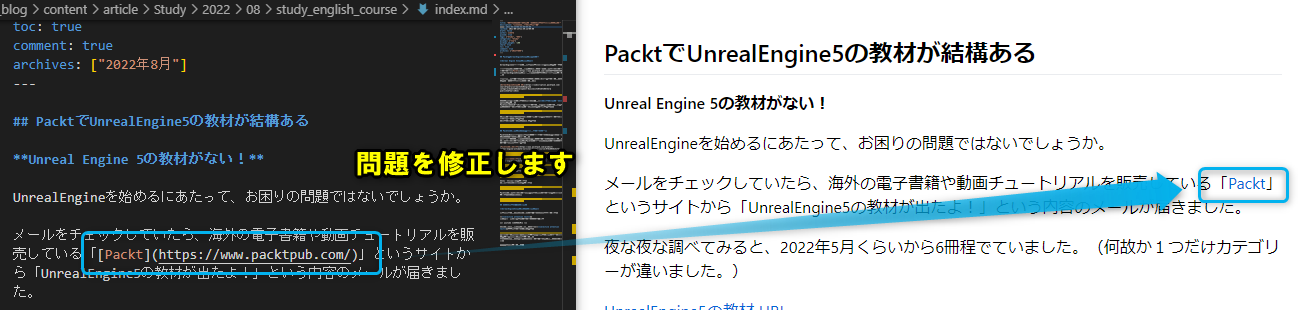
Issueの内容を修正します。

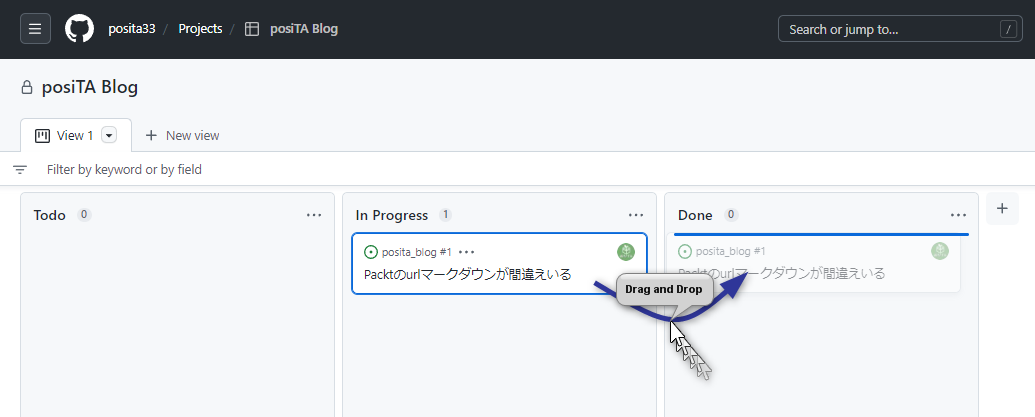
修正したら、「In Progress」にあるIssueを「Done」にDrag&Dropします。

IssueをCloseする
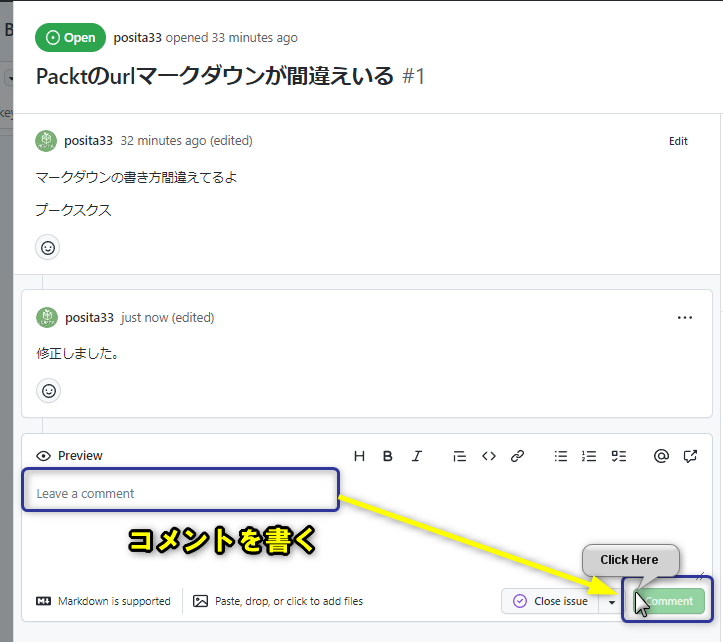
Issueをひらきます。

コメントを書いて、「Close issue」になっていることを確認したら、「Comment」をクリック

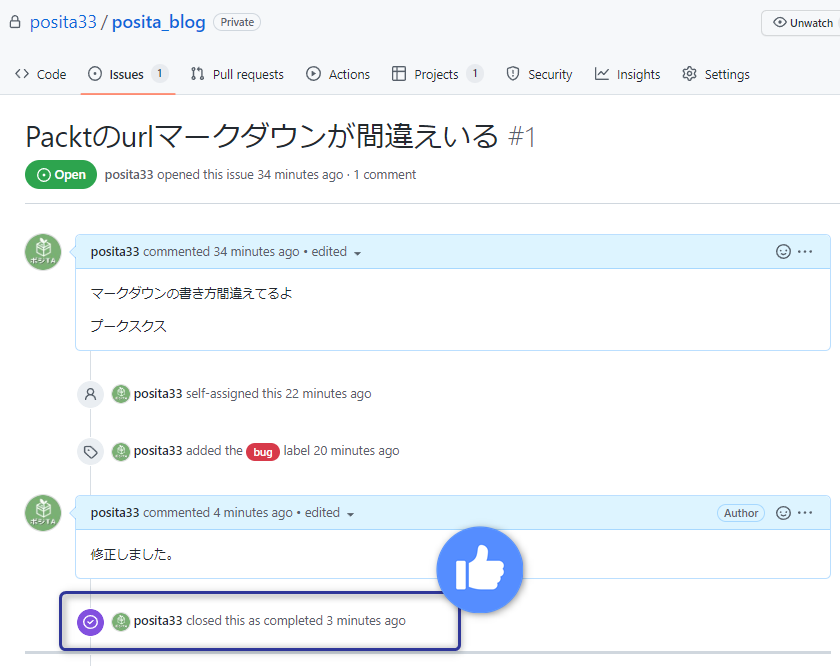
Issueを確認すると「Close」されています。

アプリからIssueの設定を行う
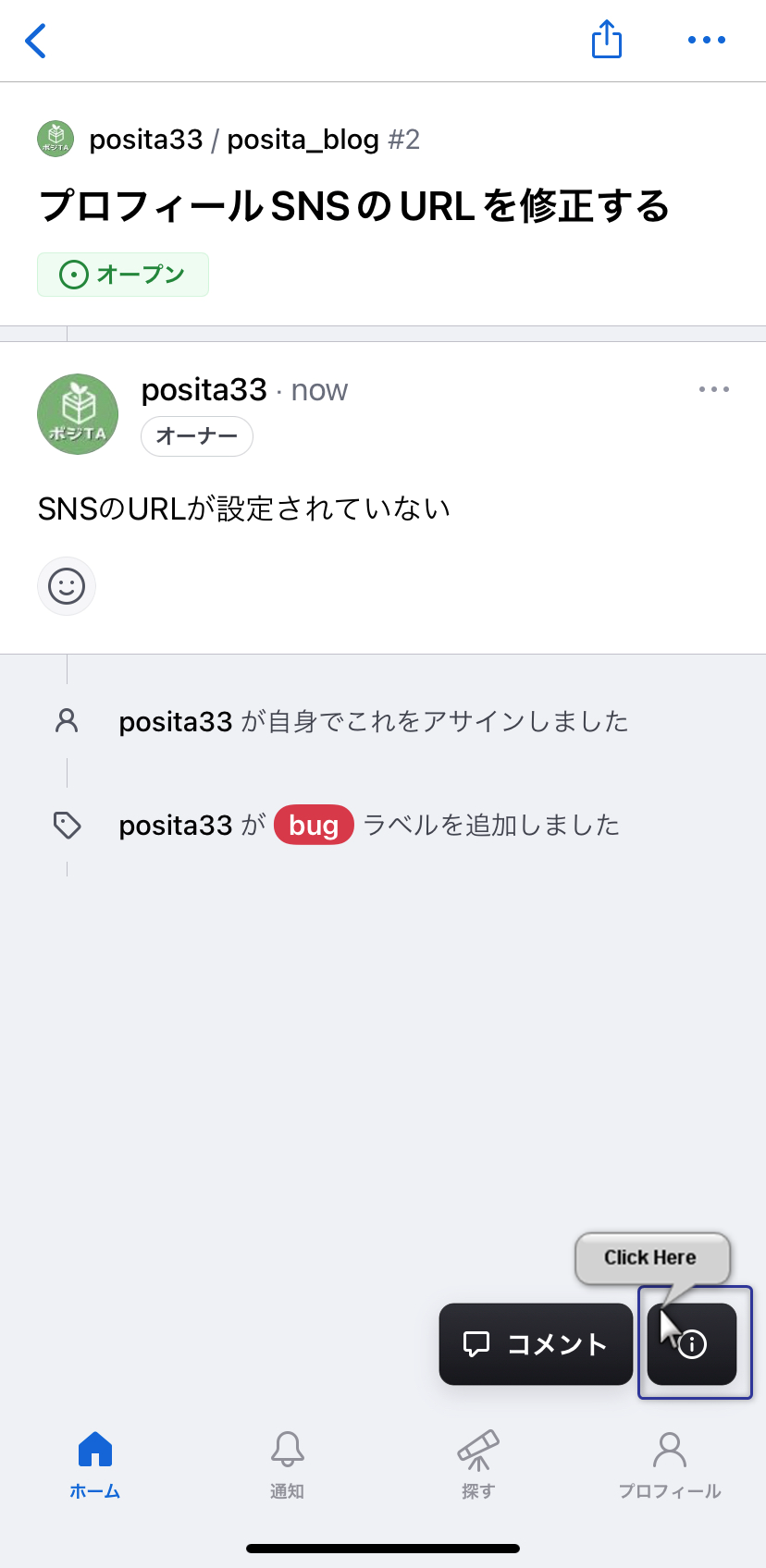
通勤中にIssueの設定ができないかペタペタとアプリを触っていたらできました。
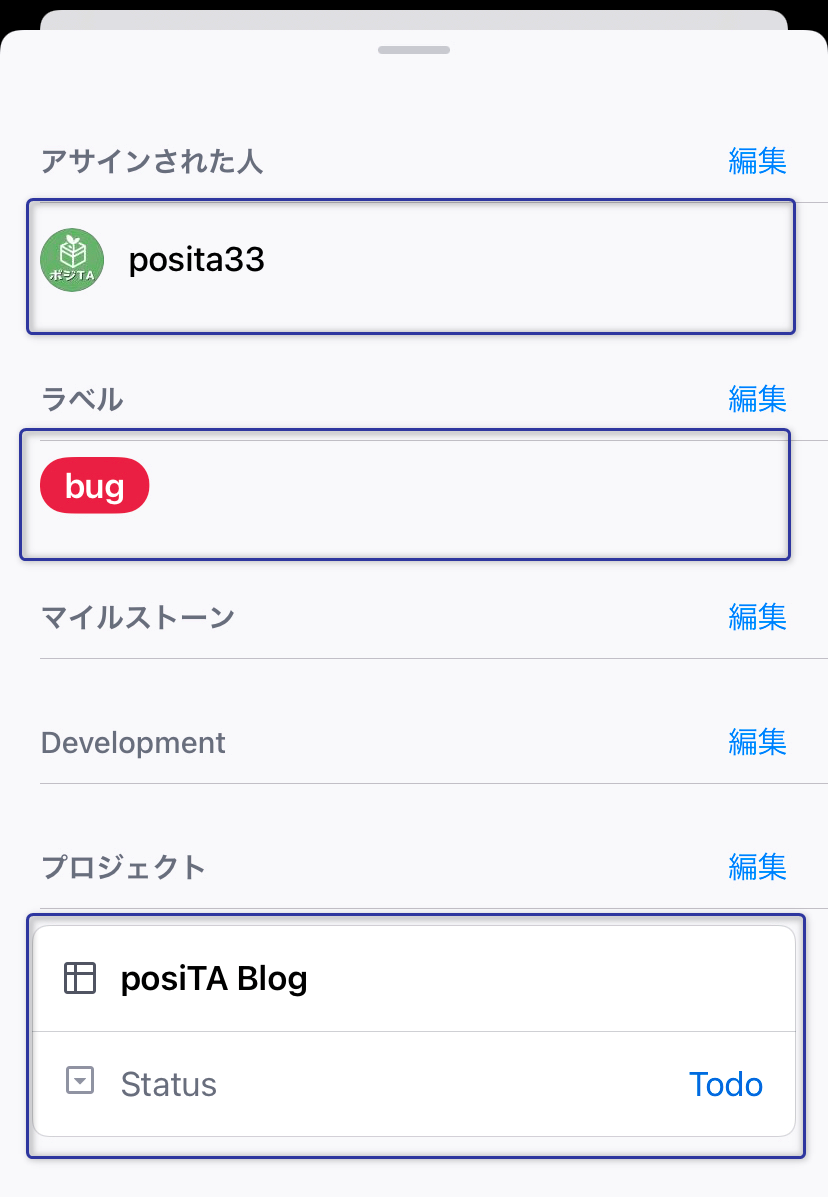
右下のコメントの右側にある「!」のボタンをタップします。

PCのブラウザで設定した項目が設定できます。

コメントでIssueをCloseできる
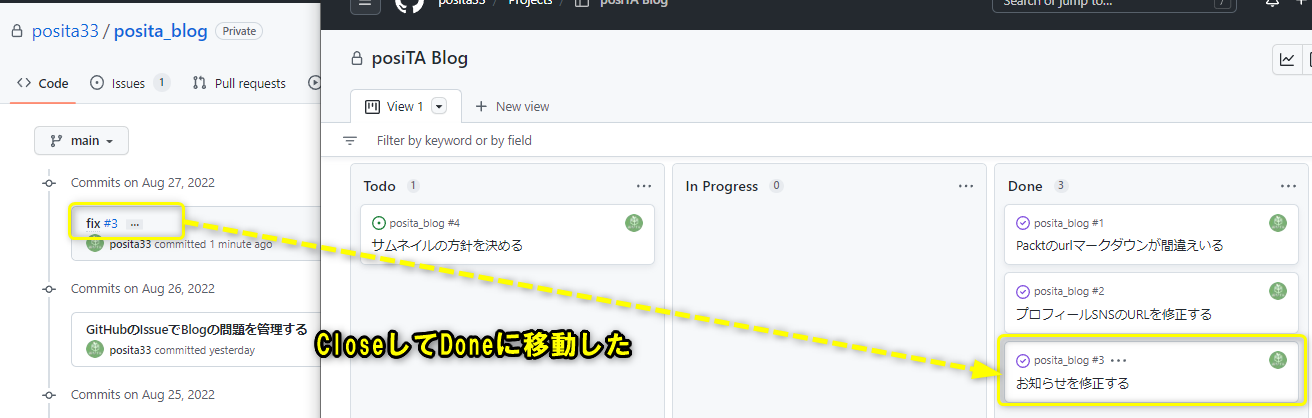
コミットする時のコメントに「fix #{Issue番号}」を書いてコミットする。 IssueがDoneに移動し、Closeしてくれます。

通勤時間が無駄にならない
これで今日から問題を見つけたらIssueを書けるようになりました。
通勤時間も自分プロジェクトがあるとテスト時間に使えるので無駄にならない。
何かしら課題を電車に持ち込むと良さそうです。